はじめに
ユービーセキュアでWebエンジニアとしてもりもり開発に携わっている田中です。弊社はWebセキュリティの会社ですが、本記事はセキュリティとまったく関係ない内容ですが掲載許可を頂けたので、施されたら施し返す、恩返しの精神でお送りいたします。つまりネタ枠です。
本記事 (前編) と続編記事 (後編) ではシンセサイザーの仕組みに入門します。シンセサイザーは電子的な仕組み等を用いて音を出すもので音楽を奏でるのに用いられるものです。そのシンセサイザーの仕組みを手で作りながら体験しようというのがこの記事の目的です。シンセサイザーを作るのに必要な知識は都度解説していきいますのでご安心を。また、本記事ではJavaScriptとWeb Audio APIを用いてブラウザ上にシンセサイザーを構築するので電子部品やはんだごての用意は不要です (ただしChromiumあたりの最新のブラウザをご用意ください)。
シンセサイザーとは
 あなたはシンセサイザーと聞いて何を思い浮かべましたか? Yellow Magic Orchestraでしょうか。もしかしたらKraftwerkであったり、あるいはレトロ携帯ゲーム機のピコピコとしたサウンドやアーケードゲームの倍音豊かなFM音源の音楽を思い浮かべた方もいたかもしれません。近年は至るところでシンセサイザーの音色を聞く機会があります。駅のホームで流れる発車メロディもシンセサイザーで演奏されたものがありますね。音は聞いたことがあるけど、実際に見たことはないという方も多いと思います。シンセサイザーってどんな楽器なの何でしょうか。
あなたはシンセサイザーと聞いて何を思い浮かべましたか? Yellow Magic Orchestraでしょうか。もしかしたらKraftwerkであったり、あるいはレトロ携帯ゲーム機のピコピコとしたサウンドやアーケードゲームの倍音豊かなFM音源の音楽を思い浮かべた方もいたかもしれません。近年は至るところでシンセサイザーの音色を聞く機会があります。駅のホームで流れる発車メロディもシンセサイザーで演奏されたものがありますね。音は聞いたことがあるけど、実際に見たことはないという方も多いと思います。シンセサイザーってどんな楽器なの何でしょうか。
シンセサイザー (synthesizers) は「合成するもの」という意味です。従来の楽器 (アコースティック楽器) では息を吹き込んだり指などで弾いたり叩いたりすることで楽器本体を響かせて音を鳴らします。一方でシンセサイザーは、音や音楽を物理的振動を伴なうことなく合成するものです (ちなみにエレキギターは物理的な振動をコイルで電気的振動に変換しています)。1920年ごろに発明されたテルミン以降、誕生してから長い間それは電子回路技術を用いて音の信号を合成していましたが、現在ではソフトウェア単独で音を合成することが可能になったため、電子回路技術ではなくコンピュータプログラムで音を合成するものもシンセサイザーと呼ばれています。
この記事の目標
この記事では、音を鳴らすのに用いるブラウザの技術、Web Audio APIについて概要と使用方法を述べます。後編の記事ではシンセサイザーアプリケーションを作って遊ぶので、それに必要な基礎知識をまずは手に入れましょう。
概要
 Web Audio APIはW3Cが標準化を進める、ブラウザで音を扱うためのAPIです。Web Audio APIによって、音声ファイルをスピーカーから再生したり、マイクから入力された音声信号をWebサイトに反映させたり、Web Audio APIの提供する仕組みに則って (既存の音声ファイルに頼ることなく) 音を合成したりすることができます。Webサイトを音で演出したり、音に反応させたりといった用途で用いられるようです。
Web Audio APIはW3Cが標準化を進める、ブラウザで音を扱うためのAPIです。Web Audio APIによって、音声ファイルをスピーカーから再生したり、マイクから入力された音声信号をWebサイトに反映させたり、Web Audio APIの提供する仕組みに則って (既存の音声ファイルに頼ることなく) 音を合成したりすることができます。Webサイトを音で演出したり、音に反応させたりといった用途で用いられるようです。
まず、Web Audio APIの基本的なコンセプトを説明します。
音を扱う機器を接続するという状況を想像してみてください。ありうる身近な例をまず列挙してみます。
-
- テレビを外付けのスピーカーに繋ぐ
- マイクに話す内容をパソコンやスマートフォンに入力する
-
ギターの音をエフェクターやアンプを通してスピーカーに繋ぐ
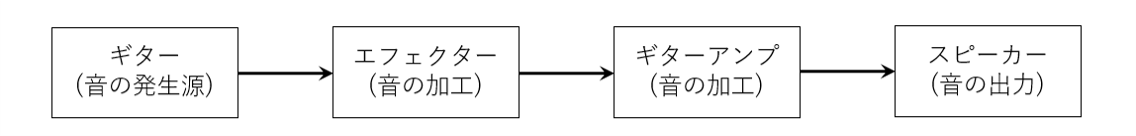
Web Audio APIでは音の生成や入力・出力を音の処理単位オーディオ・ノードを繋げたグラフ構造として表現します。ギターの例を模擬的にオーディオ・ノードで表現してみた図が以下です。

ギターが生成した音がエフェクターとアンプを通ってスピーカーから出てくることで、我々はその音を聴くことができるというわけです
またWeb Audio APIではスピーカーやマイクといった外部のデバイスの詳細も抽象化してくれます。つまり、そのスピーカーは (正確にはサウンドカードは) どのような種類の音データを受けとることができるのか (サンプルのデータ型や量子化ビット数など) や、マイクが複数刺さっているときにどのマイクを利用するのか、といったことをラップしてくれます。このデバイスの設定等を抽象化したWeb Audio APIのインターフェースをオーディオ・コンテキスト (AudioContext)といいます。
ざっくりした使い方

まずは一度、Web Audio APIでピーッと音を鳴らしてみましょう。Web Audio APIは以下の手順で利用します。
AudioContextオブジェクトを用意するAudioNodeオブジェクトを必要なぶんだけ作成し接続する- 入力側にある
AudioNodeのstart()メソッドを呼び信号生成を開始する - (止めるとき)
AudioContextオブジェクトのclose()メソッドを呼ぶ
// デフォルト設定でAudioContextを取得
let ctx = new AudioContext()
// 基本的な音を発するオシレータのAudioNodeをコンテキストの中に作成
// 周波数は440Hz、波形はサイン波
let osc = new OscillatorNode(ctx)
osc.frequency = 440
osc.type = "sine"
// オシレータノードの出力をコンテキストのスピーカーに接続
osc.connect(ctx.destination)
// オシレータの処理を開始
osc.start()
// (音の高さを変えたいとき)oscのfrequencyパラメータの値を変更
// osc.frequency.value = 880
// (もし音止めたいとき) oscの処理を停止
// osc.stop()
もし鳴っている途中で音の高さを途中で変えたくなったときはoscのfrequencyフィールドを書き換える方法は成功しません。AudioNodeのパラメータフィールドには初期値から生成されたAudioParamオブジェクトが入っており、AudioParamのやりかたに従って値の変更を伝える必要があります。AudioParamが表現する現在の値を変更するにはAudioParam.valueフィールドに値を設定します (n秒後に値を変更する、というような場合にはAudioParam.setValueAtTime()メソッドを利用します)。
Web Audio APIにはじめから含まれているノードの中には音声信号処理でよく用いられるエフェクト(フィルタやディレイなど) が備わっていますし、音声ファイルを再生することももちろん可能です。
おわりに
本記事ではブラウザで音を扱う方法としてWeb Audio APIの概要と基本的な使用方法を述べました。この記事で得た知識を利用しながら、後編ではシンセサイザー入門を進めていきます。ご期待ください。